Compatibilité
Depuis les années 2010 l'ensemble des navigateurs web et mobile sont compatibles avec le format des images vectorielles SVG. Pour m'assurer de la compatibilité, j'utilise le site Can I Use : https://caniuse.com/?search=svg
Sourcing
De nombreux sites proposent des images ou des icônes au format SVG.
Icônes :
Illustrations :
Optimiser
Une image SVG est un fichier text composé de balises XML. Il est préférable de l'optimiser comme vous le feriez pour vos CSS ou un script Javascript. J'utilise pour ma part SVGOMG, une application web simple, rapide et visuelle : https://jakearchibald.github.io/svgomg/
Voici un excellent article qui vous propose une sélection d'outils d'optimisation en ligne de commande, desktop ou web : https://css-tricks.com/tools-for-optimizing-svg/
Intégration
Votre image SVG sélectionnée et optimisée, comment l'intégrer à notre page web ?
- Dans la page HTML (<img>, <embed>, <object>, <iframe> ...)
- Dans une CSS (background-image, background)
Voici un article qui détail l'intégration pour chacun de ces cas : https://www.sitepoint.com/add-svg-to-web-page/
L'image SVG faut-il la disposer dans votre page ou la sauvegarder dans un fichier SVG ?
Si vous faites appel plusieurs fois à votre image, alors sauvegardez là dans un fichier .svg. Elle sera à un seul endroit, ce sera plus simple à maintenir, vous bénéficierez aussi du cache HTTP de votre navigateur qui la conservera pour les prochains appels.
Sur un projet Bolt CMS, basé sur Symfony 5, Tailwind CSS et Alpine.JS, des icônes SVG illustrent nos boutons d'actions. Voici comment nous les intégrons :
<div class="flex items-center text-left w-full text-gray-600 text-sm pt-2 border-gray-700 border-t">
<span class="text-white"><svg class="fill-current h-4 w-4" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 500"><path d="M256 102.999c-51.166 0-59.496-49.885-33.271-75.387l22.537-23.09c5.877-6.022 15.574-6.032 21.462-.007l23.157 23.694c25.458 25.667 16.917 74.79-33.885 74.79zM497 446.999H15c-8.284 0-15 4.595-15 10.263v44.474c0 5.668 6.716 10.263 15 10.263h482c8.284 0 15-4.595 15-10.263v-44.474c0-5.668-6.716-10.263-15-10.263zM42.606 293.393c4.468 4.4 13.443 10.648 19.879 11.496 7.229.988 18.12-6.781 22.947-11.535C87.48 291.306 106.41 273 127.999 273s40.52 18.306 42.606 20.394c3.818 3.761 14.133 11.606 21.394 11.606s17.575-7.846 21.433-11.646C215.48 291.306 234.41 273 255.999 273s40.52 18.306 42.606 20.394c3.818 3.761 14.133 11.606 21.394 11.606s17.575-7.846 21.433-11.646C343.48 291.306 362.41 273 383.999 273s40.52 18.306 42.606 20.394C431.236 297.955 441.3 305 447.999 305c6.669 0 16.692-6.976 21.433-11.646 1.177-1.177 7.937-7.723 17.567-13.079v-26.276c0-24.813-20.187-45-45-45H70c-24.813 0-45 20.187-45 45v26.277c9.636 5.361 16.407 11.917 17.606 13.117zM303 178.999v-43c0-8.284-6.716-15-15-15h-64c-8.284 0-15 6.716-15 15v43z"/><path d="M487 416.999v-99.087c-2.055 1.764-4.874 4.014-8.281 6.303-21.33 14.429-39.949 13.979-60.129.859-5.161-3.327-10.126-7.399-13.197-10.469-3.818-3.761-14.133-11.606-21.394-11.606s-17.575 7.846-21.433 11.646c-2.048 2.048-20.978 20.354-42.567 20.354s-40.52-18.306-42.606-20.394c-3.818-3.761-14.133-11.606-21.394-11.606s-17.575 7.846-21.433 11.646c-2.048 2.048-20.978 20.354-42.567 20.354s-40.52-18.306-42.606-20.394c-3.818-3.761-14.133-11.606-21.394-11.606s-17.575 7.846-21.433 11.646c-3.107 3.108-8.135 7.212-13.343 10.552-20.442 13.214-39.056 13.207-60.031-1.041-3.363-2.266-6.151-4.491-8.194-6.245V417H487z"/></svg></span>
<span class="tracking-wide ml-3">
<span class="text-white">10 mai 1972</span><br/>
à Paris
</span>
</div>
Tailwind CSS permet de modifier très simplement la couleur de l'icône grâce à la magie de la class fill-current :
<div class="flex items-center text-left w-full text-gray-600 text-sm pt-2 border-gray-700 border-t">
<span class="text-red-600"><svg class="fill-current h-4 w-4" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 500"><path d="M256 102.999c-51.166 0-59.496-49.885-33.271-75.387l22.537-23.09c5.877-6.022 15.574-6.032 21.462-.007l23.157 23.694c25.458 25.667 16.917 74.79-33.885 74.79zM497 446.999H15c-8.284 0-15 4.595-15 10.263v44.474c0 5.668 6.716 10.263 15 10.263h482c8.284 0 15-4.595 15-10.263v-44.474c0-5.668-6.716-10.263-15-10.263zM42.606 293.393c4.468 4.4 13.443 10.648 19.879 11.496 7.229.988 18.12-6.781 22.947-11.535C87.48 291.306 106.41 273 127.999 273s40.52 18.306 42.606 20.394c3.818 3.761 14.133 11.606 21.394 11.606s17.575-7.846 21.433-11.646C215.48 291.306 234.41 273 255.999 273s40.52 18.306 42.606 20.394c3.818 3.761 14.133 11.606 21.394 11.606s17.575-7.846 21.433-11.646C343.48 291.306 362.41 273 383.999 273s40.52 18.306 42.606 20.394C431.236 297.955 441.3 305 447.999 305c6.669 0 16.692-6.976 21.433-11.646 1.177-1.177 7.937-7.723 17.567-13.079v-26.276c0-24.813-20.187-45-45-45H70c-24.813 0-45 20.187-45 45v26.277c9.636 5.361 16.407 11.917 17.606 13.117zM303 178.999v-43c0-8.284-6.716-15-15-15h-64c-8.284 0-15 6.716-15 15v43z"/><path d="M487 416.999v-99.087c-2.055 1.764-4.874 4.014-8.281 6.303-21.33 14.429-39.949 13.979-60.129.859-5.161-3.327-10.126-7.399-13.197-10.469-3.818-3.761-14.133-11.606-21.394-11.606s-17.575 7.846-21.433 11.646c-2.048 2.048-20.978 20.354-42.567 20.354s-40.52-18.306-42.606-20.394c-3.818-3.761-14.133-11.606-21.394-11.606s-17.575 7.846-21.433 11.646c-2.048 2.048-20.978 20.354-42.567 20.354s-40.52-18.306-42.606-20.394c-3.818-3.761-14.133-11.606-21.394-11.606s-17.575 7.846-21.433 11.646c-3.107 3.108-8.135 7.212-13.343 10.552-20.442 13.214-39.056 13.207-60.031-1.041-3.363-2.266-6.151-4.491-8.194-6.245V417H487z"/></svg></span>
<span class="tracking-wide ml-3">
<span class="text-white">10 mai 1972</span><br/>
à Paris
</span>
</div>
Pour trouver les bonnes couleurs reportez-vous aux cheatsheets :
J'espère que cet article vous aidera à mieux intégrer vos images SVG dans vos projets.
Nos derniers articles

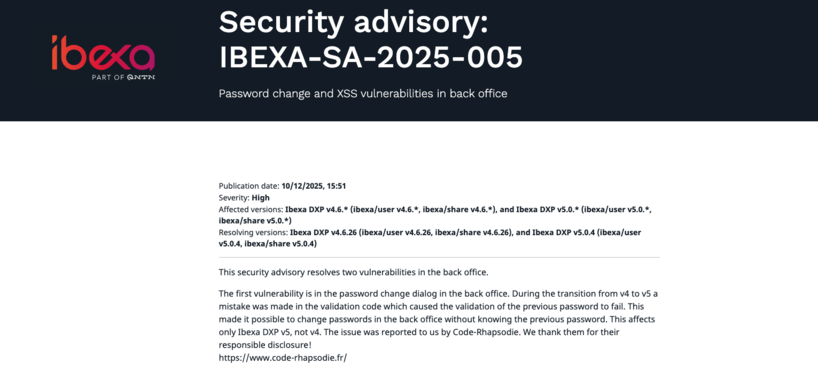
Ibexa announces the release of a new LTS version with contributions from Code Rhapsodie
Ibexa published a security advisory and subsequently released new versions of Ibexa DXP v4.6.26 and ...


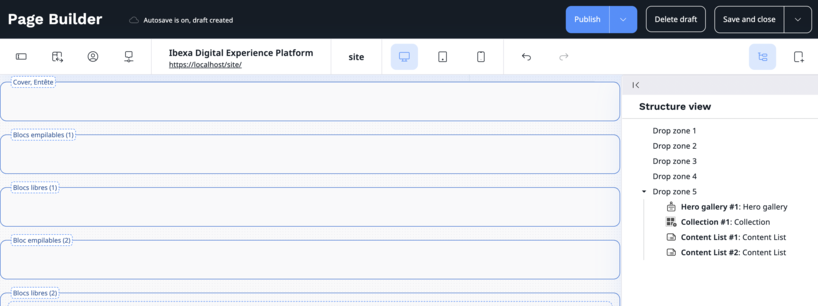
Is the naming of Ibexa DXP Page Builder zones suitable for contributors?
Is the suitability of the names given to the different zones in the Ibexa DXP ...


Connecteur Google Gemini pour les actions IA d'Ibexa
Connaissez-vous les Actions IA (AI Actions) d'Ibexa ? Les AI Actions, sont une solution extensible ...


Notre équipe est certifiée à 100% Ibexa
Experts Ibexa de longue date, forts de nombreux projets réussis sur Ibexa, eZ Publish et ...


Profitez d'une certification gratuite lors de l'Ibexa Summit 2025
La conférence annuelle Ibexa se tiendra les 30 et 31 janvier 2025 à Barcelone et ...


Migrate passwords from eZ Platform 2.5 to Ibexa 4.6
Data security, and in particular the security of user passwords, is an absolute priority for ...


✨🎄Code Rhapsodie vous souhaite le meilleur en 2025 🥂🍾🎊
2024 aura été une année riche en tempêtes, avec ses hauts et ses bas. Mais ...


Structure the code of your import/export processes with Dataflow
To celebrate the release of Dataflow 5 for Symfony 7, here is some feedback on ...


Gagnez un audit de votre application !
🎯 Nous relevons le défi de lancer un grand concours : Vous faire gagner un ...


Ibexa announces the release of a new LTS version with contributions from Code Rhapsodie
Ibexa published a security advisory and subsequently released new versions of Ibexa DXP v4.6.26 and ...


Is the naming of Ibexa DXP Page Builder zones suitable for contributors?
Is the suitability of the names given to the different zones in the Ibexa DXP ...

Connecteur Google Gemini pour les actions IA d'Ibexa
Connaissez-vous les Actions IA (AI Actions) d'Ibexa ? Les AI Actions, sont une solution extensible ...


Notre équipe est certifiée à 100% Ibexa
Experts Ibexa de longue date, forts de nombreux projets réussis sur Ibexa, eZ Publish et ...


Profitez d'une certification gratuite lors de l'Ibexa Summit 2025
La conférence annuelle Ibexa se tiendra les 30 et 31 janvier 2025 à Barcelone et ...


Migrate passwords from eZ Platform 2.5 to Ibexa 4.6
Data security, and in particular the security of user passwords, is an absolute priority for ...


✨🎄Code Rhapsodie vous souhaite le meilleur en 2025 🥂🍾🎊
2024 aura été une année riche en tempêtes, avec ses hauts et ses bas. Mais ...


Structure the code of your import/export processes with Dataflow
To celebrate the release of Dataflow 5 for Symfony 7, here is some feedback on ...


Gagnez un audit de votre application !
🎯 Nous relevons le défi de lancer un grand concours : Vous faire gagner un ...




