Dataflow est un projet libre mis en œuvre par Code Rhapsodie dont le but est de gérer facilement les flux d'entrée et de sortie dans votre projet Symfony.
Son intégration au CMS eZ Platform permet de remplacer l'ancienne extension SQLi Import utilisé sur eZ Publish.
La version 2.2 a récemment été publiée et elle apporte un filtre prêt à l'emploi pour la plupart des cas.
Ce filtre évitera la sauvegarde des contenus eZ qui n'ont pas été modifiés depuis la dernière exécution du flux.
Voici la liste des champs (fields/attributs) nativement gérés par le filtre :
- ezstring
- ezauthor
- ezboolean
- ezcountry
- ezdate
- ezdatetime
- ezemail
- ezfloat
- ezisbn
- ezobjectrelation
- ezobjectrelationlist
- ezkeyword
- ezselection
- eztext
- eztime
- eztags
- novaseometas
- ezurl
- ezmatrix
- ezgmaplocation
- ezrichtext
Si le content type du flux contient uniquement des champs de ce type, alors le filtre peut être utilisé nativement. Dans le cas contraire, vous allez devoir ajouter un service de comparaison de champ.
Note: L'utilisation du filtre avec un content type ayant des champs non gérés est contre productif. Le temps de traitement va s'allonger car les contenus seront comparés alors qu'un type de champ non géré est considéré comme différent et provoquera la mise à jour systématique du contenu.
<pre><?php
use CodeRhapsodie\EzDataflowBundle\Core\FieldComparator\AbstractFieldComparator;
use eZ\Publish\Core\FieldType\Value;
//[...]
class MyFieldComparator extends AbstractFieldComparator
{
//[...]
protected function compareValues(Value $currentValue, Value $newValue): bool
{
// Return true if values are identical, false if values are different.
}
}</pre>
Puis l'enregistrer en tant que service Symfony avec le tag coderhapsodie.ezdataflow.field_comparator et le type de champs traité par votre comparateur.
<pre># Service declaration
App\FieldComparator\MyFieldComparator:
parent: 'CodeRhapsodie\EzDataflowBundle\Core\FieldComparator\AbstractFieldComparator'
tags:
- { name: 'coderhapsodie.ezdataflow.field_comparator', fieldType: 'my_field_type_identifier' }</pre>
Votre service est prêt, vous pouvez utiliser le filtre dans votre flux.
A vous de jouer !
Une question ? Besoin d'aide ? Contactez-nous ! Nous sommes à votre disposition pour vous accompagner dans toutes les étapes de votre projet.
Crédit photo : pxfuel.com
Nos derniers articles

Ibexa annonce la sortie d'une nouvelle version LTS avec les contributions de Code Rhapsodie
Ibexa a publié un avis de sécurité le 10 décembre 2025 et sortie dans la ...


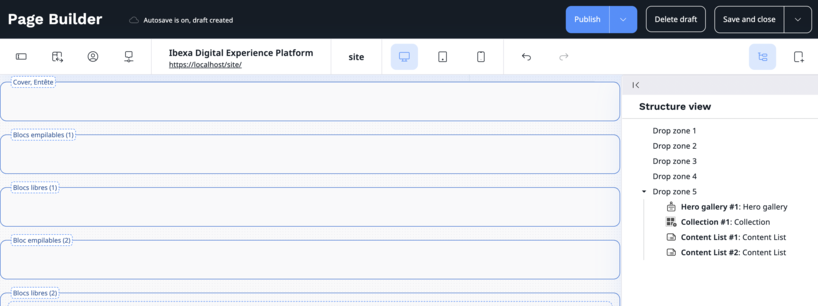
Le nom des zones du Page Builder d'Ibexa DXP est-il adapté aux contributeurs ?
L'adéquation des noms attribués aux différentes zones dans le Page Builder d'Ibexa DXP est-elle optimale ...


Connecteur Google Gemini pour les actions IA d'Ibexa
Connaissez-vous les Actions IA (AI Actions) d'Ibexa ? Les AI Actions, sont une solution extensible ...


Notre équipe est certifiée à 100% Ibexa
Experts Ibexa de longue date, forts de nombreux projets réussis sur Ibexa, eZ Publish et ...


Profitez d'une certification gratuite lors de l'Ibexa Summit 2025
La conférence annuelle Ibexa se tiendra les 30 et 31 janvier 2025 à Barcelone et ...


Migrer les mots de passe d'eZ Platform 2.5 vers Ibexa 4.6
La sécurité des données, et en particulier des mots de passe des utilisateurs, est une ...


✨🎄Code Rhapsodie vous souhaite le meilleur en 2025 🥂🍾🎊
2024 aura été une année riche en tempêtes, avec ses hauts et ses bas. Mais ...


Structurer le code de vos processus d'import / export avec Dataflow
Pour célébrer la sortie de Dataflow 5 pour Symfony 7, voici un retour d'expérience sur ...


Gagnez un audit de votre application !
🎯 Nous relevons le défi de lancer un grand concours : Vous faire gagner un ...


Ibexa annonce la sortie d'une nouvelle version LTS avec les contributions de Code Rhapsodie
Ibexa a publié un avis de sécurité le 10 décembre 2025 et sortie dans la ...


Le nom des zones du Page Builder d'Ibexa DXP est-il adapté aux contributeurs ?
L'adéquation des noms attribués aux différentes zones dans le Page Builder d'Ibexa DXP est-elle optimale ...

Connecteur Google Gemini pour les actions IA d'Ibexa
Connaissez-vous les Actions IA (AI Actions) d'Ibexa ? Les AI Actions, sont une solution extensible ...


Notre équipe est certifiée à 100% Ibexa
Experts Ibexa de longue date, forts de nombreux projets réussis sur Ibexa, eZ Publish et ...


Profitez d'une certification gratuite lors de l'Ibexa Summit 2025
La conférence annuelle Ibexa se tiendra les 30 et 31 janvier 2025 à Barcelone et ...


Migrer les mots de passe d'eZ Platform 2.5 vers Ibexa 4.6
La sécurité des données, et en particulier des mots de passe des utilisateurs, est une ...


✨🎄Code Rhapsodie vous souhaite le meilleur en 2025 🥂🍾🎊
2024 aura été une année riche en tempêtes, avec ses hauts et ses bas. Mais ...


Structurer le code de vos processus d'import / export avec Dataflow
Pour célébrer la sortie de Dataflow 5 pour Symfony 7, voici un retour d'expérience sur ...


Gagnez un audit de votre application !
🎯 Nous relevons le défi de lancer un grand concours : Vous faire gagner un ...




