Currently in a work-study program, I propose you a series of articles of return of experience and discovery of the various CMS that I could use for customer projects or our website.
Context
For a future project, it was essential that I dive into the discovery of the Wordpress tool. Having never used this tool, I had to start training myself on the basics and the use of Wordpress (latest version 5.8.1).
What is Wordpress ?
WordPress is what we call a CMS, or Content Management System, a software that allows you to design websites, manage their content, publish them and update them. It is a content management system under open source license, making it accessible to all.
Installing a Wordpress site locally with Docker
Prerequisite :
Docker, Docker-compose, Symfony CLI, PHP >= 7.0, MySQL/MariaDB
Step 1 :
To start, I had to download the latest version of Wordpress available (5.8.1)
Once installed, I unzipped my archive (zip or tar.gz ) and opened the folder with the IDE of my choice (in my case, it will be PHPStorm).
Step 2 :
1) I had to rename the file wp-config-sample.php to wp-config.php located at the root of the project.
2) And then, go to this file and configure my database by changing these 4 lines with the configuration of my choice :
define( 'DB_NAME', 'wp_test' );
define( 'DB_USER', 'root' );
define( 'DB_PASSWORD', 'root' );
define( 'DB_HOST', '127.0.0.1:3310' );
Step 3 :
I create a docker-compose.yml file at the root of the project and I add the following lines inside the file, modifying them according to my database configuration :
version: '3.3'
services:
db:
image: mariadb
environment:
- MYSQL_ROOT_PASSWORD=root
- MYSQL_ROOT_HOST=%
- MYSQL_DATABASE=wp_test
ports:
- 3310:3306
Then, I run the following command on my terminal to initialize my database through the file docker-compose.yml :
docker-compose up -d
To finish, I launch my site through Symfony Client using the following command :
symfony serve -d
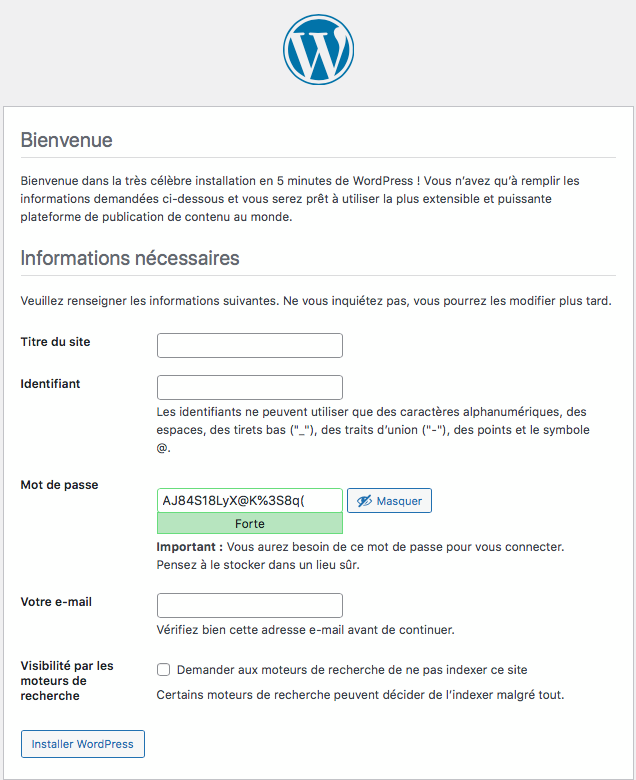
I go to the URL https://127.0.0.1:8000 and I came across this page of information for my site :

I filled in the fields of this form and then clicked on the "Install Wordpress" button. The login and password correspond to the connection to the back-office. These fields can be modified later in the back-office.
Back-office presentation
The Back-Office is my working interface, not visible to visitors, which allows me to intervene on my Front-Office and thus modify my website.
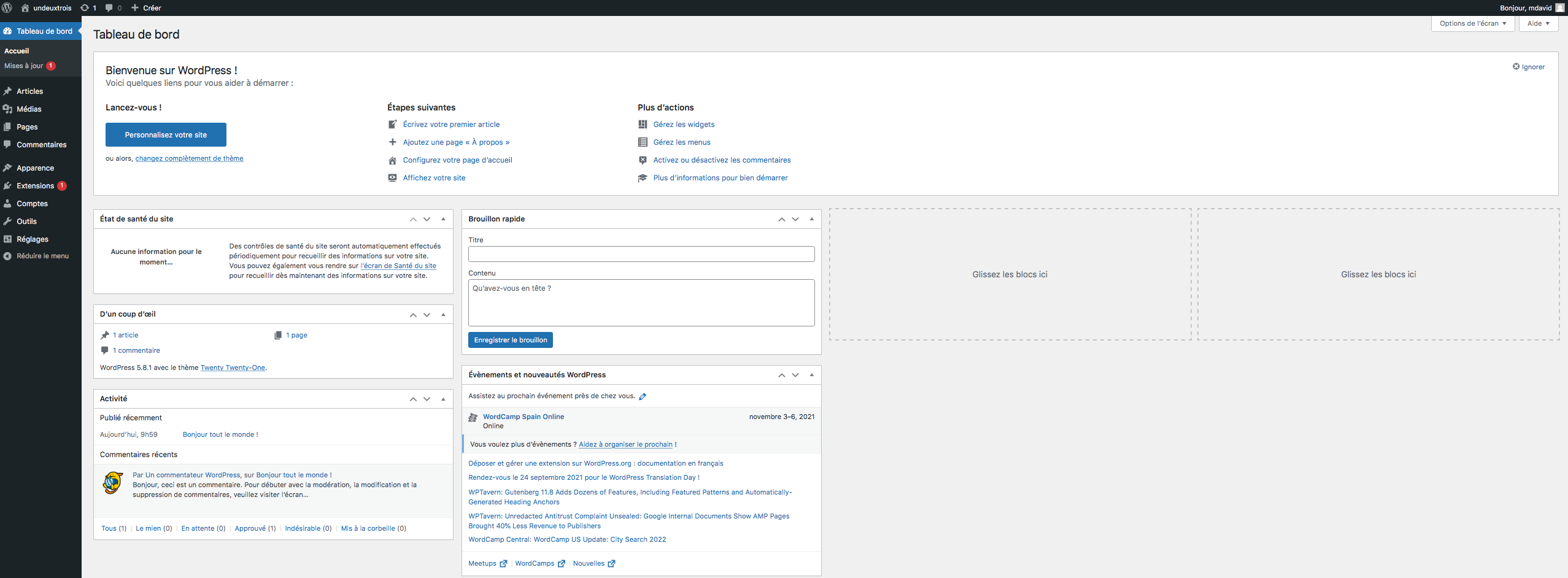
The access to the Back-Office is done via the following URL: https://127.0.0.1:8000/wp-admin which will redirect me to the dashboard of my site :

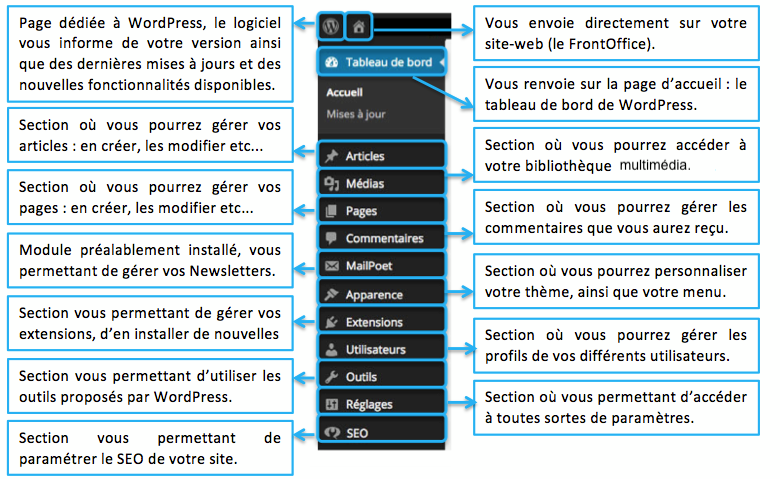
The menu of Wordpress can be scalable because I can install modules or extensions to add features to my website. Let's see in more detail the usefulness of each of these elements :

Front-office presentation
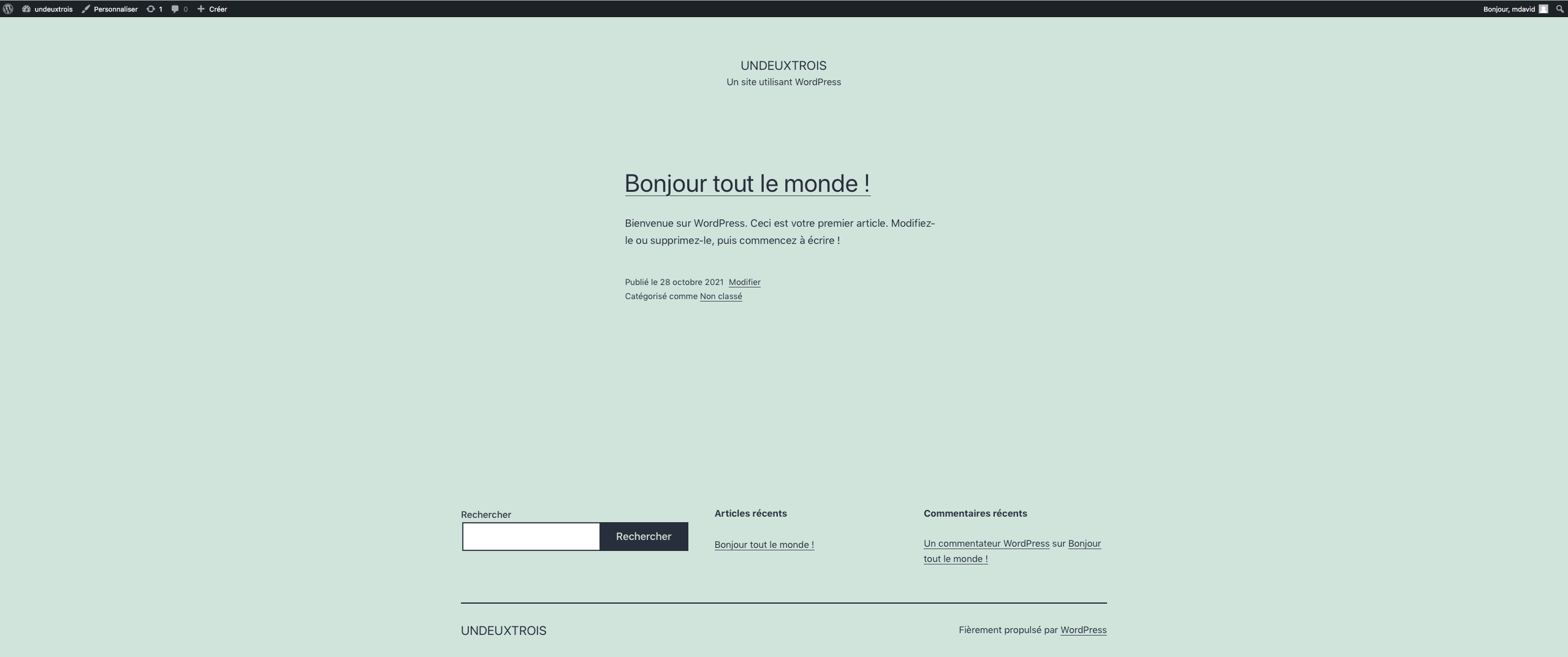
The Front-Office designates my website: the interface of my site visible by all visitors. Its modification is done through the back-office.
Access to the Front-Office is either through the "house" icon from the back-office, or through the URL : https://127.0.0.1:8000/

Furthermore, I have the possibility to customize my website on the front-office by clicking on "Customize" located on the top menu:

It is a more in-depth customization of my website (Menus, Widgets, Miniature logo of the site, Background image, Colors etc..). I also have the possibility to modify my website in cross platform (Mobile, Tablet, Computer) by clicking on the 3 icons (bottom left).
Once, my modifications are done, I must not forget to click on the "Publish" button to save my modifications.
Advantages/Disadvantages
In my opinion, the Wordpress CMS has more advantages than disadvantages on its use and its ability to create websites. I added you some of them:
- Free and Open Source software
- Its flexibility : it adapts to any type of website. I can create the type of website I want.
- Its extensibility : a large number of themes and plugins available.
- Easy to use and great community.
- Supports multiple media types
- SEO comes first : Wordpress automatically generates title tags and meta descriptions for all my pages and articles. This allows search engines to know my content, which will allow me to be indexed and eventually climb in the rankings.
However, any tool does not have only advantages, each one has its own flaws. In the case of Wordpress, I put you some defects :
- Themes proposed that are more or less similar but that can be remedied by creating my own theme.
- Many plugins have security issues.
- The more plugins or widgets my site has installed, the more it slows down
- Updates of plugins, widgets that break the proper functioning of my site.
Personal Experience Feedback
From my point of view, Wordpress is a simple and efficient CMS that allows me to design a dynamic website in general or my own site and that does not require, in my opinion, a great notion of programming. I find that it is fast to take in hand and the documentation is explicit. Otherwise, if needed, I think that the video tutorials are rich and very complete, allowing a more in-depth learning and various possibilities to explore. If you are a beginner and you don't have any programming skills to create your own website, try Wordpress! An easy to use and constantly evolving tool to learn how to build and create your website.
Going Further
If you want to discover more about the Wordpress tool and how to use it to make your own website, I recommend that you consult the Wordpress documentation
Or if you like live learning, I recommend this video that allowed me to appreciate the use of Wordpress and its many features :
In a future blog post, we will see the Bolt tool which is part of the same type as Wordpress. What is Bolt? Is it a good alternative to Wordpress? What makes it better or worse than Wordpress?
Nos derniers articles

À la découverte d'Ibexa Commerce
Ibexa DXP propose un module pour gérer des produits pour la réalisation d'un site e-commerce. ...


Présentation d'IbexaMailing
Voici une présentation d'IbexaMailing, un module qui ajoute la gestion des newsletters à Ibexa. IbexaMailing est ...


RÉSOLUTION #8 : En 2024 ... je fais un check-up
C'est la dernière occasion de vous souhaitez le meilleur pour cette année 2024 et surtout ...


RÉSOLUTION #7 : En 2024 ... je dépense moins
En ce début d'année, en ce mois de janvier, mois des grandes résolutions, dépensons moins!Prenez ...


Code Rhapsodie est nominée aux Ibexa Partner Excellence Awards
Nous sommes très heureux et fiers d'être nominés aux Ibexa Partner Excellence Awards 🏆 dans ...


Bonne année 2024 🎊 🥂🍾 🎉
Toute l'équipe de Code Rhapsodie vous souhaite une excellente année 2024 🎊 🥂🍾 🎉Qu'elle vous ...


RÉSOLUTION #6 : En 2024... je m'entretiens
Toute l'équipe de Code Rhapsodie vous souhaite de joyeuses fêtes 🎅🏻🎄🎁 Après ce Noël gourmand ...


RÉSOLUTION #5 : En 2024... Je range
Mais que faites vous ? Vous n'allez tout de même pas ... 🚯 c'est peut-être ...


RÉSOLUTION #4 : En 2024... je fais mes comptes
Nous poursuivons notre collaboration avec Raphaëlle, graphiste, pour vous présenter nos bonnes résolutions de l'année 2024. Cette fin ...


À la découverte d'Ibexa Commerce
Ibexa DXP propose un module pour gérer des produits pour la réalisation d'un site e-commerce. ...

Présentation d'IbexaMailing
Voici une présentation d'IbexaMailing, un module qui ajoute la gestion des newsletters à Ibexa. IbexaMailing est ...


RÉSOLUTION #8 : En 2024 ... je fais un check-up
C'est la dernière occasion de vous souhaitez le meilleur pour cette année 2024 et surtout ...


RÉSOLUTION #7 : En 2024 ... je dépense moins
En ce début d'année, en ce mois de janvier, mois des grandes résolutions, dépensons moins!Prenez ...


Code Rhapsodie est nominée aux Ibexa Partner Excellence Awards
Nous sommes très heureux et fiers d'être nominés aux Ibexa Partner Excellence Awards 🏆 dans ...


Bonne année 2024 🎊 🥂🍾 🎉
Toute l'équipe de Code Rhapsodie vous souhaite une excellente année 2024 🎊 🥂🍾 🎉Qu'elle vous ...


RÉSOLUTION #6 : En 2024... je m'entretiens
Toute l'équipe de Code Rhapsodie vous souhaite de joyeuses fêtes 🎅🏻🎄🎁 Après ce Noël gourmand ...


RÉSOLUTION #5 : En 2024... Je range
Mais que faites vous ? Vous n'allez tout de même pas ... 🚯 c'est peut-être ...


RÉSOLUTION #4 : En 2024... je fais mes comptes
Nous poursuivons notre collaboration avec Raphaëlle, graphiste, pour vous présenter nos bonnes résolutions de l'année 2024. Cette fin ...

